Schema markup is a code to help search engine get the exact results for the searcher. Even search engine improve their results and represent your page in SERPs results.
Importance of schema:
Schema markup helps higher ranking to all kinds of content in SERPs results in any types of content.
Such as;
Articles
Local businesses
Restaurants
TV episodes and ratings
Book reviews
Movies
Software applications
Events
Products
Watch the video and implement the schema code in your website.
স্কিমা অথবা মার্কআপ ট্যাগের বাংলা ভিডিও টিউটোরিয়াল!
In this Schema or Mark Up Tag Video Tutorial; you will learn about:
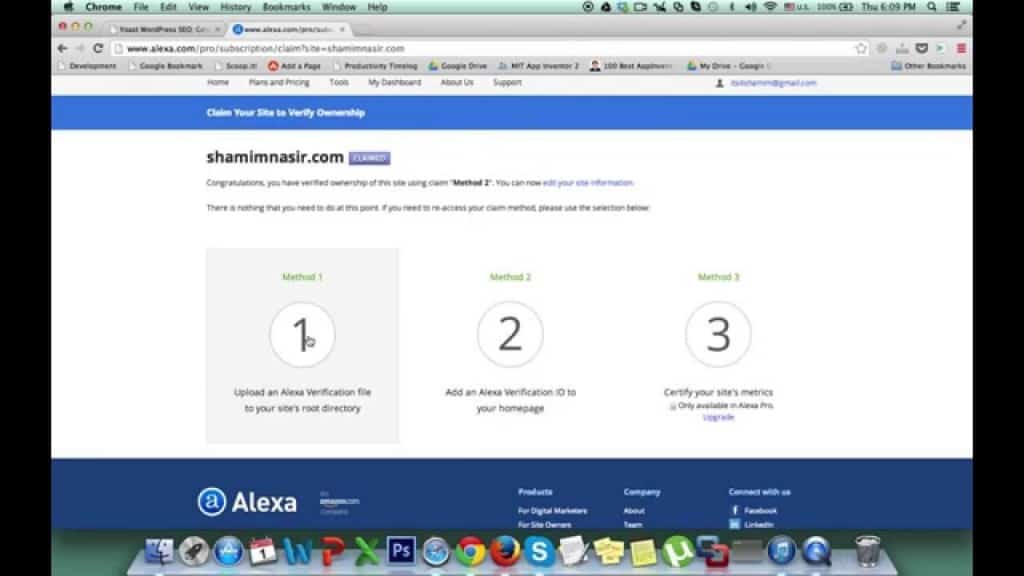
– How to verify your site with Google Webmaster Tool for applying Schema.
– How to apply Schema Tag using Google Data Highlighter Tool on any of your web page.
– Types of Schema Tag you can use. And,
– Why you should learn applying Schema or Mark Up Tags on a Website.
To know the details of Google Webmaster Tools; follow this Tutorial.




টিউটরিয়ালটি ভাল লেগেছে, আশা করি সামনে আপনার কাছ থেকে আরও অসাধারণ টিউটরিয়াল পাব, আমার প্রশ্ন হল শুধু যদি Google Webmaster tools এর Data Highlighter Tool দিয়ে Schema Tag ব্যবহার করা হয় তাহলে অন্যান্য Search Engines কি এই Schema Tag কি বুঝতে পারবে ?
না। এটা গুগলের জন্যে। সব গুলার জন্যে ওয়ার্ডপ্রেসের একটা প্লাগিন আছেঃ Schema Creator.
Thanks Bro, that’s why I was confused 🙂
ধন্যবাদ নাসির ভাই, অনেক সুন্দর একটা টিউটোরিয়াল দিলেন, অনেক কাজে লাগবে।
আমার প্রশ্ন হচ্ছে, একটা ব্লগ বা সাইটের সব গুলা পেজ বা পোষ্ট কি ইনডিভিজুয়ালি এইভাবে ডাটা হাইলাইটার দিয়ে স্কেমা ট্যাগ করতে হবে গুগলের জন্য?
আমি এখন ওয়ার্ডপ্রেস ব্লগে স্কেমা মার্কাপ এর জন্য “অল ইন ওয়ান স্কেমা রিচ স্নাইপেট” প্লাগিনটা ব্যবহার করতেছি। শুধু এইটা ব্যবহার করাটা কি যথেষ্ট নাকি আবার গুগল ওয়েবমাষ্টারে ডাটা হাইলাইটারও ব্যবহার করতে হবে?
– There is an option to tag all the similar kind of page at once. You will find it right after entering your Website URL on the Data Highlighter Panel. If you do so, you won’t have to manually add schema tags on every page.
– If you use any Schema Creator plugin; you don’t need Google’s Data Highlighter Tool any more.
Thanks for commenting Fakharuddin Vai. 🙂
affiliate product review site which category deshi brother.
Details bolun…apnar question bujhi nai vai.
Affiliate er jonno tag konta Use korbo ?
I try it but when i check it on moz after complete schema markup there i saw no schema markup. Can you tell me what is the main problem ?
My website is https://hoset-want.com
Thanks
Follow Google’s Tool to test your schema…here is the link: https://search.google.com/structured-data/testing-tool/u/0/?url
Hope it helps.